
Safer Secondary Task for L3 self-driving car
Conceptual HMI and UI & UX designs for L3 self-driving vehicles
Background
The development of autonomous driving technology
Self-driving technology provides time and space for secondary tasks
There is a possibility that there is a screen on the steering wheel
Aim & scope
Academic research in related fields
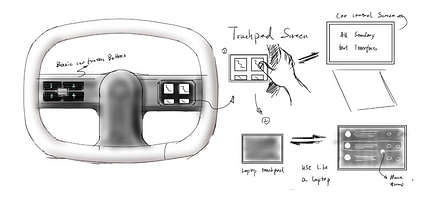
Conceptual design of the steering wheel screen
Conceptual graphical user interface design
Research
Literature review
-
The potential advantages of having a touchscreen on the steering wheel
-
Ergonomic location of visual display and controls
-
Background knowledge of Autonomous Vehicles
-
ADAS system
-
Limitations of L3 technology
Design guidelines
-
Human Factors Design Guidance for Level 2 And Level 3 Automated Driving Concepts from NHTSA
-
UX guidelines of Android for cars - Google Design for Driving

User study I
Target group
Young adults (20-35) Adults (35-50)
-
High requirements for the driver's cognitive ability
-
The decline in physical abilities and cognitive responsiveness starting at age 50
-
The elderly avoid participating in secondary tasks as much as possible
-
Younger users are more willing to engage in secondary tasks
Interview
-
Needs for mobile phones
-
Needs for using mobile phones while driving
-
Expected secondary tasks
Video and Audio Media
Text reading and input
Others

User study II
Purpose
Explore the user's thoughts on the relationship between secondary tasks and multiple displays
Method
Bodystorming + Driving Simulator + Miro
Task
Users put different function groups in the appropriate positions that they feel comfortable using or viewing
Result
Users prefer to use the steering wheel screen (Position A) as the controller
e.g. Play/Pause, Keyboard, Selection, List...

Design goals
Designing a touchscreen on the steering wheel of an L3 self-driving car, providing the driver with secondary tasks:
-
Improve the driving safety
-
Satisfies the needs of most users
-
Provide an intuitive use experience
Concept generation




A

B

C
Prototype and Screening
Screening Criterion
Safety
Limits hand position for safety
Less visual distraction
Minimize the influence of mobile phone
Control
Compatible with finger range of motion
Ergonomic operation with finger dexterity
Less chance of accidental mistouch
Understandable interaction
Low requirements for user operation accuracy
Other
Low difficulty in developing interactive systems

A

B
Concept 1
Better operate safety and lower requirement for operation accuracy

C
Concept 2
Simple control method
Client’s first choice
Concept 1
Screen A & B will display the same content, but will also display different but related content in some cases.

Screen A
Mobile phone
Screen B
Car center display


Joy stick
Push to change target elements
Press - Selection
UI layout guideline
Navigation bar
Status bar
Content area

Followed guidelines of Google Design for Driving - Dark theme
High fidelity prototype


Push joystick to select elements on the interfaces

Concept 2
A multi-functional screen on the steering wheel can be used as a touchpad on your laptop to control the center display


Back
Voice assistant
Touchpad/screen
Touchpad
Control the center display
Screen
Menu + Notification + Keyboard


High fidelity prototype





Switch between apps with the small screen

Control the cursor on the center display with the touchpad as using a laptop

Evaluation
Aims
Verify requirements accomplishment within secondary tasks
Verify the usability of user interfaces
Limitations
Experts and equipment are needed
Physical and electronic prototypes are needed
Results
Concept 1
Pros:
Reduce the distraction generated by mobile
Provide good stability
Is ideal for unstable driving conditions
Cons:
Joystick and touch control complicate the control method
Imposes more constraints on the designer of user interfaces
Concept 2
Pros:
Help users get started quickly and use the controller accurately and flexibly without visual confirmation
Cons:
Gesture operations that can be done by the touchpad screen are limited
Some gesture operations have conflicts
